
결론 : JavaScript는 (해석 엔진에 따라 컴파일하기도 하는) 인터프리터 언어로 볼 수 있다.
Q. JavaScript는 인터프리터 언어라는데 맞나요?
A. 결론부터 말씀드리자면 인터프리터 언어로 분류되지만 해석 엔진에서 컴파일을 하기도 하는 신기한 놈입니다. 인터프리터 언어로 분류되는 이유는 console에서 스크립트를 작성해 실행하는 데에 컴파일이 필요하지 않기 때문입니다. 하지만, V8과 같이 대표적인 JS 엔진에서 컴파일이 필요한 경우, 컴파일을 진행합니다.
1995년, 자바스크립트는 - 단지 HTML page를 동적으로 만들고 싶어서 - 만들어진 아주 라이트한 인터프리터 언어였습니다. 스크립트 언어인 JavaScript는 해석/동작을 위한 엔진이 요구되었고, 구글이 구글맵스(Google Maps)를 개발할 당시 JavaScript 엔진에 한계를 느꼈습니다. 웹 페이지 로드에 5초 이상 넘어가면 피로감이 들기도 했고, 개발되면 될수록 유저간의 많은 인터렉션이 필요하게 되었기 때문입니다.
2009년, 이에 답답함을 느낀 구글은 현재까지도 사용되는 V8 엔진(chrome, Node)을 출시했습니다.
컴파일러(Complier) vs 인터프리터(Interpreter)
컴파일러와 인터프리터 언어의 가장 큰 차이점은 컴파일(Compile)을 하느냐 안하느냐 입니다. 그럼 먼저 컴파일은 무엇일까요?
컴파일러(Complier)
컴파일(Compile) : 고급언어를 저급언어로 해석하는 것, 곧 0과 1밖에 모르는 컴퓨터에게 인간의 언어를 이해시키는 것. |
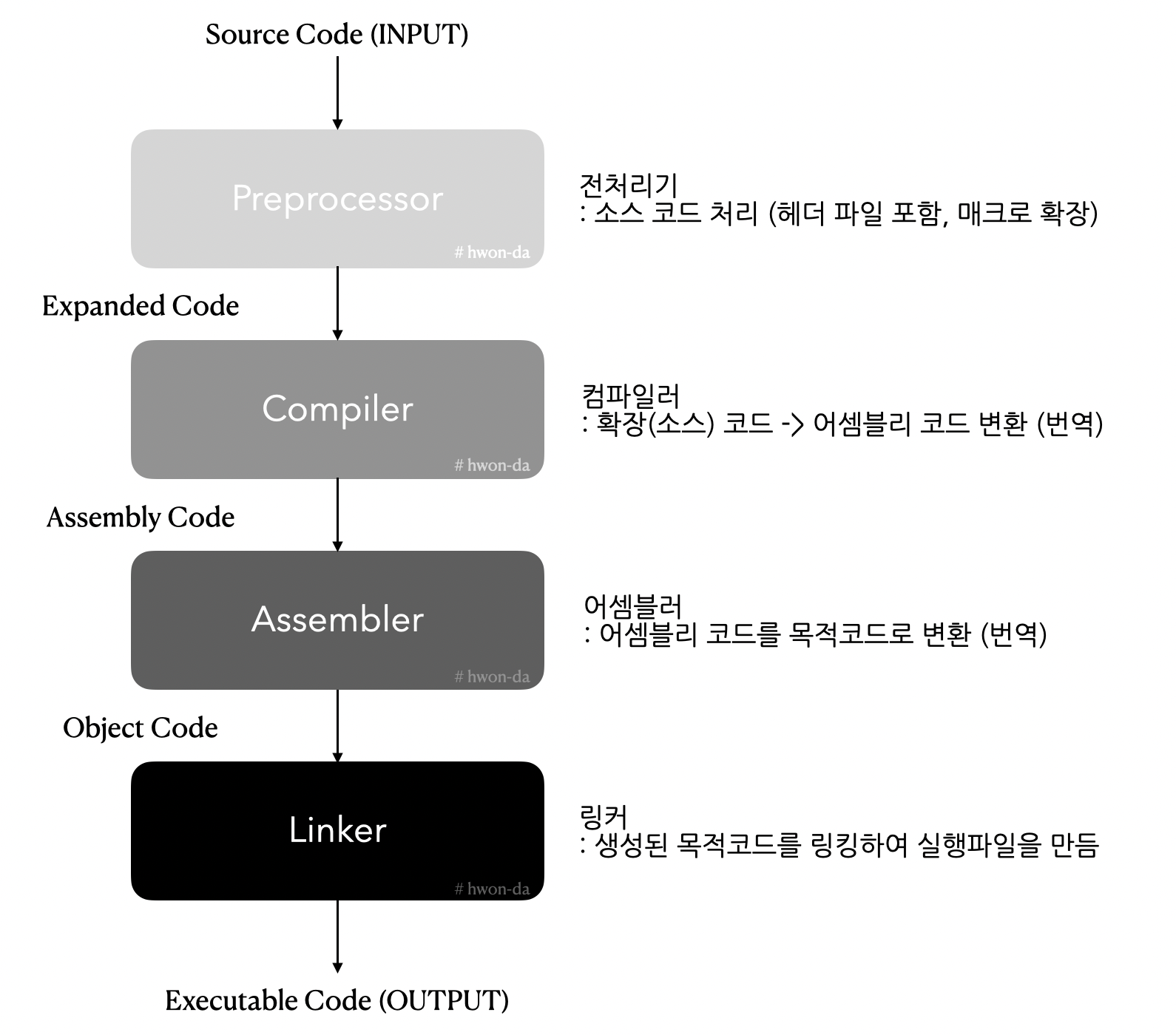
컴파일은 쉽게 말하면 위와 같지만, 인간이 알아볼 수 있도록 프로그래밍된 소스 코드를 0, 1로 이루어진 오브젝트 코드로 변환하는 과정입니다. 컴파일의 과정은 다음과 같습니다.

이와 같이, 컴파일러는 사람이 알아볼 수 있는 소스코드를 위와 같이 4단계에 걸쳐 컴퓨터가 알아보기 편한 실행코드로 변환하는 것을 말합니다. 컴파일하는 시간은 소요되지만, 런타임 환경에서는 빠르게 동작합니다. 예를 들어, 반복문(for문, while문 등) 컴파일을 한 번 하면, 입력값이 몇 개든 빠르게 실행시킵니다. 또한 컴파일을 실행하며 Error를 검출하기에 실제 동작에서의 에러가 적은 편입니다.
컴파일러 언어의 예로는 C, C++, C#, JAVA 등이 있습니다.
인터프리터(Interpreter)
반면, 인터프리터는 고급언어를 바로 그리고 직접 실행합니다. 소스코드를 한 줄씩 즉각적으로 실행하기 때문에 컴파일러와 달리 별도의 컴파일 과정이 없습니다. 어떻게 보면 중간과정이 없기에 참으로 편리하다고 생각이 들 수 있지만, 한줄씩 읽어 실행한다는 점에서 컴파일러보다 실제로는 비효율적입니다.
반복문(for, while 등)에서 컴파일러는 컴파일 후에 굉장한 속도로 계산을 진행합니다. 하지만 인터프리터는 한줄한줄 읽어 실행하기 때문에 반복 횟수(n)만큼 반복문을 구간반복합니다. 그래서 실제로 비효율적이라고 할 수 있지요.또한 컴파일을 하지 않기 때문에 분석을 진행하다가 오류가 발생하면 분석을 멈추고 오류를 알려줍니다.
인터프리터 언어의 예로는 JS, Python, R 등이 있습니다.
그럼 다시 본론으로 돌아가서, 자바스크립트는 인터프리터 언어인가?
JavaScript의 엔진
JS의 대표적인 엔진은 다음과 같습니다.
- V8 엔진 : 구글 개발, 크롬/노드에서 사용. Ignition(인터프리터) + TurboFan(컴파일러)
- Rhino 엔진 : 모질라 개발. 인터프리터, 컴파일러(부분적으로 JAVA Byte Code로 컴파일)
- Monkey 엔진 : 최초의 JS 엔진, Firefox에서 사용. 컴파일러(JIT: Just In Time) 사용
위와 같이, 대부분 JS의 엔진에는 컴파일러가 포함되기도, 인터프리터가 아예 없기도 합니다.
Chrome V8 엔진 (Last Updated - 2017)
V8 엔진은 출시 이후 여러 번의 업데이트를 겪었습니다. 그 과정에서 생성되거나 사라진 컴파일러/인터프리터가 있었습니다. 우리는 2017년 최신 업데이트 된 V8에 대해 간단하게 알아보겠습니다.

1. 엔진이 실행할 JS 파일을 받습니다.
2. Parser에서 파싱(소스 코드 분석)을 진행합니다.
3. AST(Abstract Syntac Tree : 추상 구문 트리)를 구축하고 결과물을 Ignition(이그니션)에게 보내줍니다.
4-1. 인터프리터인 Ignition이 코드를 읽으며 Bytecode로 변환합니다. (실제 작동)
4-2. 컴파일러인 TurboFan이 자주 사용되는 코드 구문(반복문 등)을 최적화된 코드로 다시 컴파일됩니다.
가장 대표적인 V8엔진을 포함해 최신 자바스크립트 엔진은 모두 컴파일러와 인터프리터를 포함하고 있다고 볼 수 있습니다. 컴파일러와 인터프리터의 장점을 모두 취하기 위해서죠. 아주 똑똑한 방법으로 볼 수 있습니다.
결론 : JavaScript는 (해석 엔진에 따라 컴파일하기도 하는) 인터프리터 언어로 볼 수 있다.
'Front-End > JavaScript' 카테고리의 다른 글
| #05. [JS] Object Destructuring - 객체를 분해(추출)해보자. (0) | 2023.02.21 |
|---|---|
| #04. [JS] Destructuring : 파괴하다? 추출하다! (2) | 2022.12.03 |
| #03. [JS] ES6 최신문법 (0) | 2022.11.26 |
| #02. [JS] ES6 모듈 사용하기 (import, export) (0) | 2022.11.20 |
| #01. [JS] 변수(Variable)와 호이스팅(Hoisting) (0) | 2022.11.19 |