
| 종류 | 장점 | 단점 |
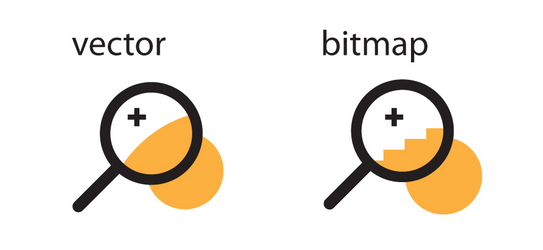
| 벡터 (Vector) | 확대/축소에서 자유로움, 용량 변화 없음 | 정교한 이미지(인물,풍경)는 표현하기 어려움 |
| 비트맵 (Bitmap) | 정교하고 다양한 색상을 자연스럽게 표현함 | 확대/축소 시 계단현상 발생 (품질 저하) |
벡터 이미지 종류
svg : 해상도의 영향에서 자유로움. 마크업 언어(html, XML)기반의 벡터 그래픽 표현(CSS/JS 제어 가능, 파일/코드 삽입 가능)
비트맵 이미지 종류
jpg : 손실 압축 (24bit, 약 1600만 색상), 품질/용량을 쉽게 조절
png : 비손실 압축(8bit, 256색상 or 24bit, 약 1600만 색상), Alpha Channel 지원(투명도)
gif : 비손실 압축(8bit only), 여러 장의 이미지를 한 개의 파일로 담음(움짤, 애니)
webp : 손실 or 비손실. gif같은 애니메이션 지원, 구글이 개발 (지원하는 브라우저 확인!)