빈 태그 (Empty Tag)
빈 태그 : 종료 태그만 있고, 시작 태그는 없는 태그
- 내용을 싣지 못함
- 이미지나 경로 등 특정값을 나타낼 때 사용
HTML1/2/3/4/5 : <tag>
XHTML / HTML5 : <tag/>
일반태그
<tag 속성=‘값’> 내용 </tag>
빈 태그 ex1. <img/>
<img src=“./dog.jpg” alt=“강아지 사진” />
빈 태그 ex2. <input/>
<input type=“text”/>
글과 상자
글과 상자는 요소가 화면에 출력되는 특성을 이야기하며, 크게 2가지로 나눕니다.
1) 인라인(Inline)요소 : 글자를 만들기 위한 요소들
2) 블록(Block)요소 : 상자(레이아웃)을 만들기 위한 요소들
1) Inline의 예시
<span>hello</span>
<span>world</span>
# 결과
hello world: 띄어쓰기를 한다
: 포함한 콘텐츠 크기만큼 자동으로 줄어듬!!(width, height)
: 글자는 가로세로 사이즈(px)를 지정할 수 없다!
: 위/아래 여백은 사용 불가! (좌/우 여백은 가능)
: 글자 내에 상자(div등)를 넣을 수 없다
2) Block의 예시
<div>hello</div>
<div>world</div># 결과
hello
world: 줄을 바꾼다
: 부모 요소의 크기만큼 width자동으로 늘어남!!(height는 줄어듬)
: 가로세로 사이즈(px)를 지정할 수 있음.
: 위/아래/좌/우 여백 가능
: 상자 내 상자, 상자 내 인라인 넣을 수 있음. (제약 적음)
HTML Tags
| 태그 | 내용 | 비고 |
| <div> | 특별한 의미가 없는, 구분을 위한 요소(division) | 여러 주제를 묶는다 |
| <h> | 제목을 의미하는 요소(heading) | |
| <p> | 문장을 의미하는 요소(paragraph) | |
| <img> | 이미지를 삽입하는 요소 | |
| <ul> | 순서가 필요없는 목록의 집합 | |
| <ol> | 순서가 필요한 목록의 집합 | |
| <li> | 목록 내 각 항목 | |
| <a> | 닻, 하이퍼링크를 지정하는 요소 | |
| <span> | 특별한 의미가 없이 구분을 위한 요소 | 해당 요소를 CSS로 적용하기 편하다 |
| <br/> | 줄바꿈 | |
| <input> | 사용자가 데이터를 입력하는 요소 | data type에 따라 text/value/placeholder/checkbox/radio/name으로 묶음 disabled/checked/name |
| <label> | 라벨 가능 요소(input)의 제목 | |
| <table> | 표 요소(행과 열의 집합) | <tr>: 행, <td>: 열 |
전역속성
html에서 자주 사용하는 태그의 전역속성입니다.
# 사용법.
<tag [전역속성]> 내용 </tag>
| 전역속성 | 내용 |
| title | 어떤 행동을 할 것인지 도와줌 |
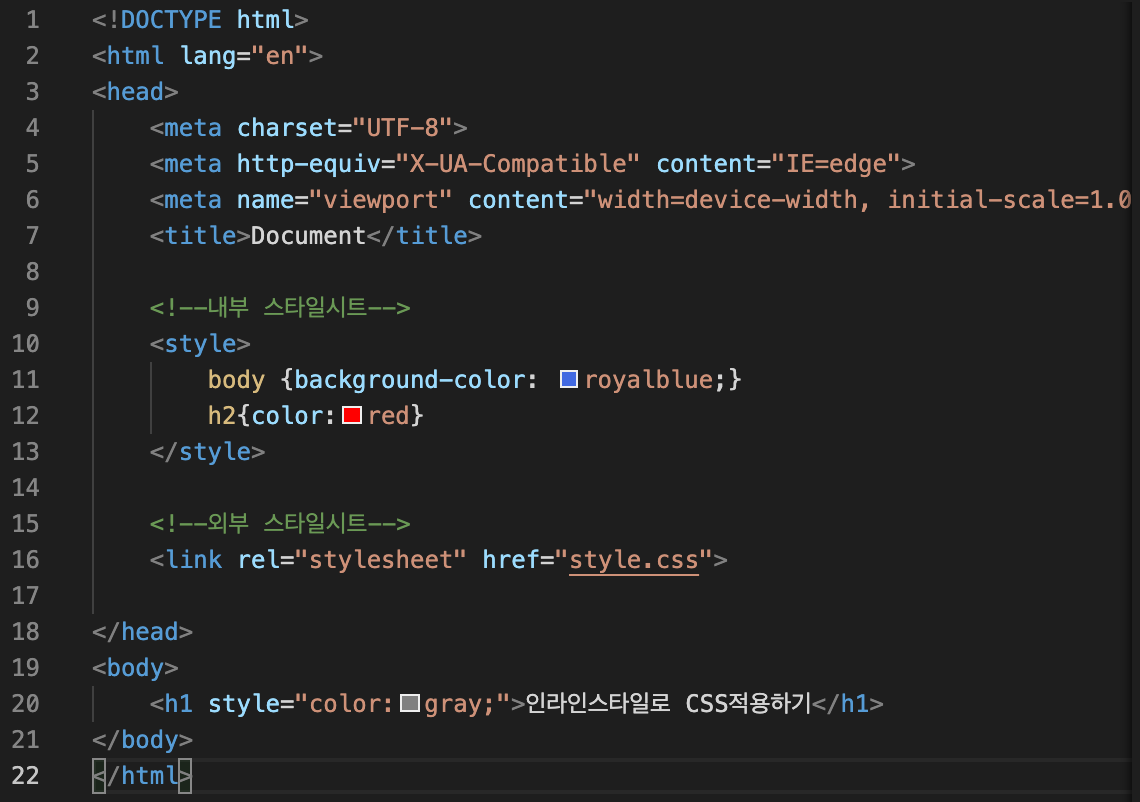
| style | css를 적용함 |
| class | 요소를 지칭하는 중복 가능한 이름 |
| id | 요소를 지칭하되 고유한 이름 |
| data | 요소에 데이터를 지정 (잠시 저장해서 JS, CSS에서 사용 가능) |
'Front-End > HTML, CSS' 카테고리의 다른 글
| 코드를 예쁘게 만들기. (feat. Prettier, Beautify) (0) | 2022.11.04 |
|---|---|
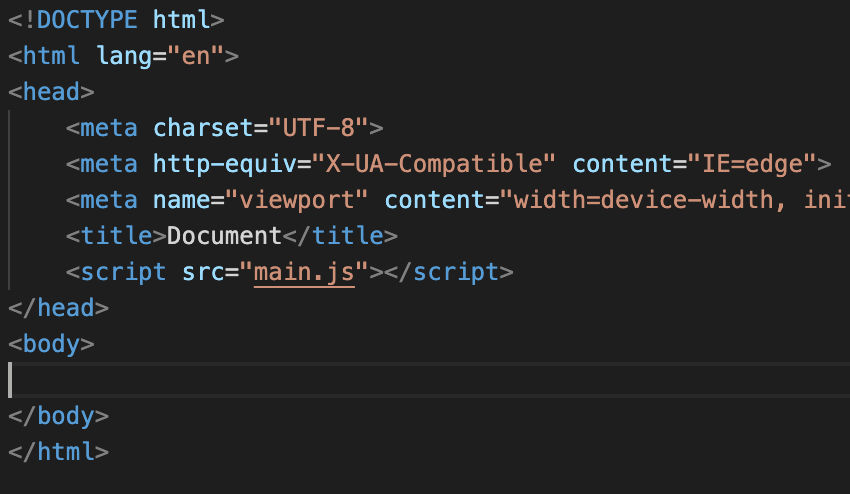
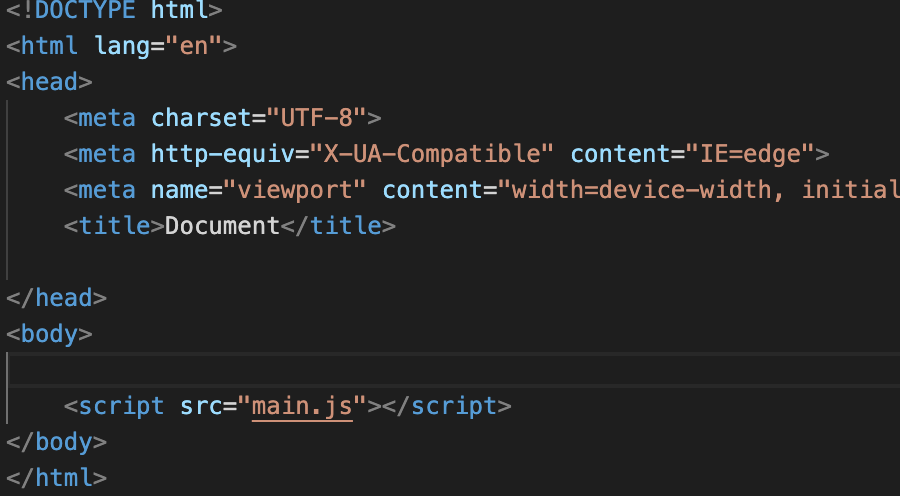
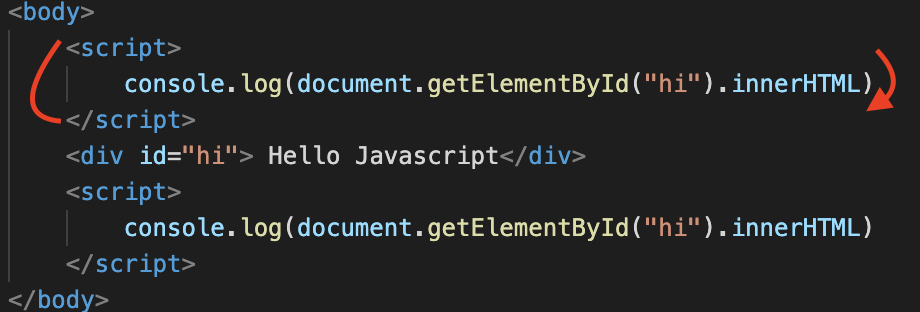
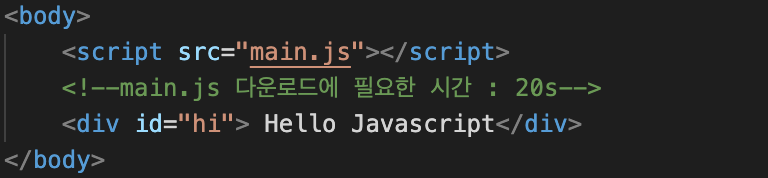
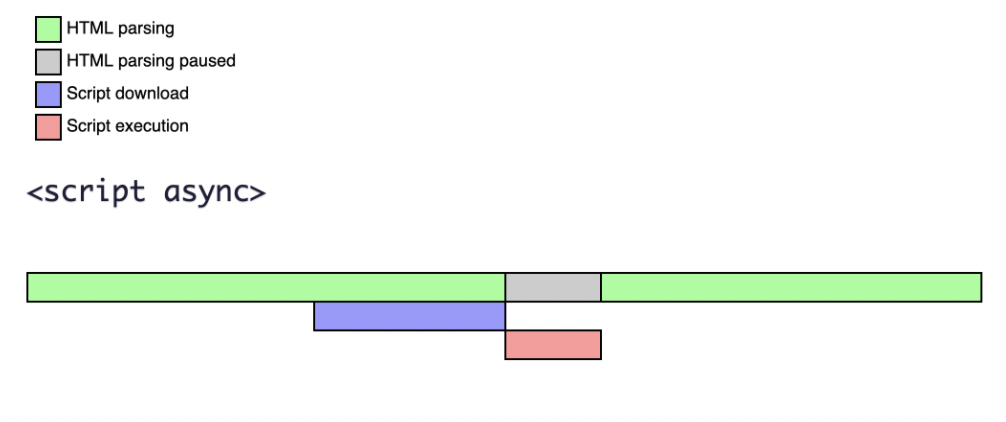
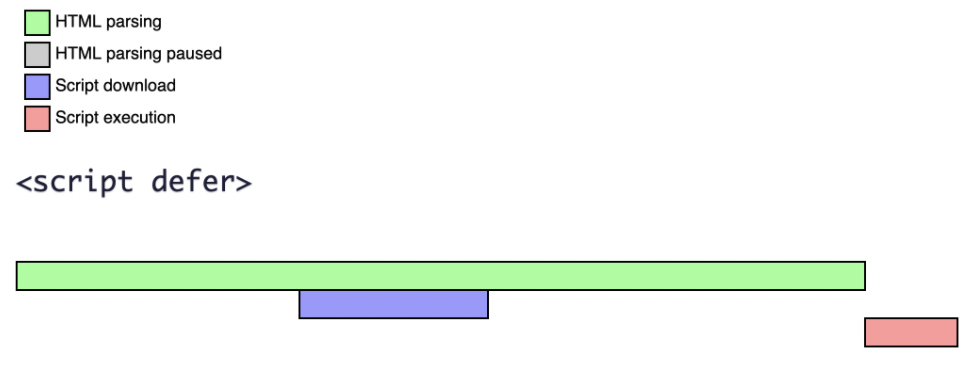
| HTML과 CSS, JavaScript 연결(선언)하기 (+비동기방식 async/defer) (0) | 2022.10.28 |