Destructuring이 마치 냉장고에서 샌드위치 재료를 꺼내듯 원하는 프로퍼티(속성)을 추출해서 손쉽게 사용한다(변수에 바인딩 한다)는 개념을 이전 글에서 배웠습니다. 쉽게 말해, Object Destructuring은 냉장고(객체) 속 음식재료(프로퍼티)를 변수(냄비)에 넣어 사용한다고 볼 수 있습니다.
Array Destructuring에 대해 짧게 알아봤지만, Array도 중요하지만 Object Destructuring 또한 너무나 중요한 개념이기 때문에 이번에 배워보겠습니다. 먼저, JavaScript에서의 'Object'는 무엇일까요?
Object
먼저 객체에 대해 짧게 알아보겠습니다.
JavaScript는 객체기반 프로그래밍이라고도 하죠. 자바스크립트를 구성하는 거의 모든 것들은 객체라고 할 수 있습니다. 객체는 최종적으로 0개 이상의 프로퍼티 집합으로 볼 수 있으며, 프로퍼티란 {Key:Value}라고 볼 수 있습니다.
Object(객체) : 키(key)와 값(value)으로 구성된 프로퍼티(property)의 정렬되지 않은 집합
- JavaScript의 기본 타입(data type)은 객체(Object)입니다.
- JavaScript에서 숫자, 문자열, 불리언, undefined 타입 (즉, 원시 타입)을 제외한 모든 것이 객체입니다.
- 숫자, 문자열, 불리언, undefined과 같은 원시 타입은 객체가 아니지만, 값이 정해진 객체로 간주되어 객체로서의 특성도 가집니다.
- 프로퍼티의 값으로 함수(function)이 올 수 있는데, 이 때 이 것을 메서드(method)라고 부릅니다.
// 객체 person
var person = {
// 프로퍼티 키(Key) : 프로퍼티 값(Vaule)
name: 'hwonda', // 프로퍼티 1
age: 30 // 프로퍼티 2
}△ 위와 같이 객체는 프로퍼티 집합으로 볼 수 있습니다.
var person = {
distance: 0,
// 객체 속 프로퍼티 키가 '함수'인 경우, 이를 '메서드'라고 부른다.
// 객체 'person' 내의 메서드 'walking'
walking: function() {
distance++;
}
}△ 이처럼 메서드는 프로퍼티(key:value형태의 data)를 참조하고 조작할 수 있는 동작(like function)입니다.
// ES6
let a = 0;
let b = 1;
// ES6 문법으로 프로퍼티 값으로 변수를 사용할 때
// 변수이름 == 프로퍼티 키라면
// 프로퍼티 키를 생략할 수 있습니다.
const obj = {a, b};
console.log(obj); // {a: 0,b: 1}△ 이 내용을 잘 기억해주세요! 아래 Object Destructuring ES6문법에서 참고할 예정입니다.
Object Destructuring
객체 추출은 다음과 같이 진행됩니다.
// 변수선언 = 객체 혹은 프로퍼티
//
// 그러면 내가 만든(객체의 필요한 data를 가지는) 새 변수를 마음껏 쓸 수 있지.
ES5 문법으로 객체 추출을 하기 위해서는 프로퍼티 키(Key)를 사용합니다.
// ES5
var obj = {a: 1, b: 2};
var one = obj.a;
var two = obj.b;
console.log(one, two); // 1 2△ 위와 같은 경우, 마침표 프로퍼티 접근 연산자(.)를 사용했습니다.
마침표 외에 대괄호 프로퍼티 접근 연산자([ ])도 사용 가능합니다.
// ES5
var obj = {a: 1, b: 2, 10: '이것도 돼?'}
// 대괄호로 프로퍼티를 가져오는 경우, 프로퍼티 키는 '따옴표' 안에 넣어야 합니다.
var one = obj['a'];
console.log(one); // 1
// 그렇지 않는 경우 다음과 같은 에러가 뜹니다.
var two = obj[b];
console.log(two); // Uncaught ReferenceError: b is not defined
// 신기하게도, 프로퍼티 키가 숫자인 경우 '따옴표'는 생략 가능합니다.
var ten = obj[10];
console.log(ten); // '이것도 돼?'
ES6 문법에서의 Object Destructuring 방법은 다음과 같습니다.
const obj = {a: 1,b: 2}
const {one, two} = obj;
console.log(one, two); // undefined undefined아차! ES6 문법에서 축약식 표현을 하기 위해서는 프로퍼티 키와 변수명을 동일하게 해줘야 했습니다.
const obj = {a: 1,b: 2}
// 변수명의 순서를 바꿔도, 프로퍼티 키를 기준으로 할당(추출)되므로 a=1, b=2가 됩니다.
const {b, a} = obj;
console.log(a, b); // 1 2
그렇다면 변수를 객체로 준다면 어떻게 될까요?
// ES5
// one이라는 변수에 'a'값을, two라는 변수에 'b'값을 넣어준다.
const {prop1:one, prop2:two} = {prop1:'a', prop2:'b'}
console.log(one, two); // a b
// ES6에서는 변수명과 프로퍼티 키만 동일하게 설정해주면 된다.
const {one, two} = {one:'a', two:'b'}
console.log(one, two); // a b
객체 추출 중 가장 현업에서 자주 사용하는 기능은 필요한 프로퍼티 값만 추출하는 것입니다. 예제는 다음과 같습니다.
const weather = [
{ id: 'sunny', image: 'sun', isToday: false},
{ id: 'rainy', image: 'rain', isToday: false},
{ id: 'windy', image: 'wind', isToday: true}
];
const todayWeather = weather.filter(({isToday}) => isToday);
console.log(todayWeather)
// 먼저 원하는 객체가 결과로 나온다.
//{id: 'windy', image: 'wind', isToday: true}
// 객체 단 1개이므로, length는 1이다.
//length: 1
//[[Prototype]]: Array(0)
'Front-End > JavaScript' 카테고리의 다른 글
| #04. [JS] Destructuring : 파괴하다? 추출하다! (2) | 2022.12.03 |
|---|---|
| #03. [JS] ES6 최신문법 (0) | 2022.11.26 |
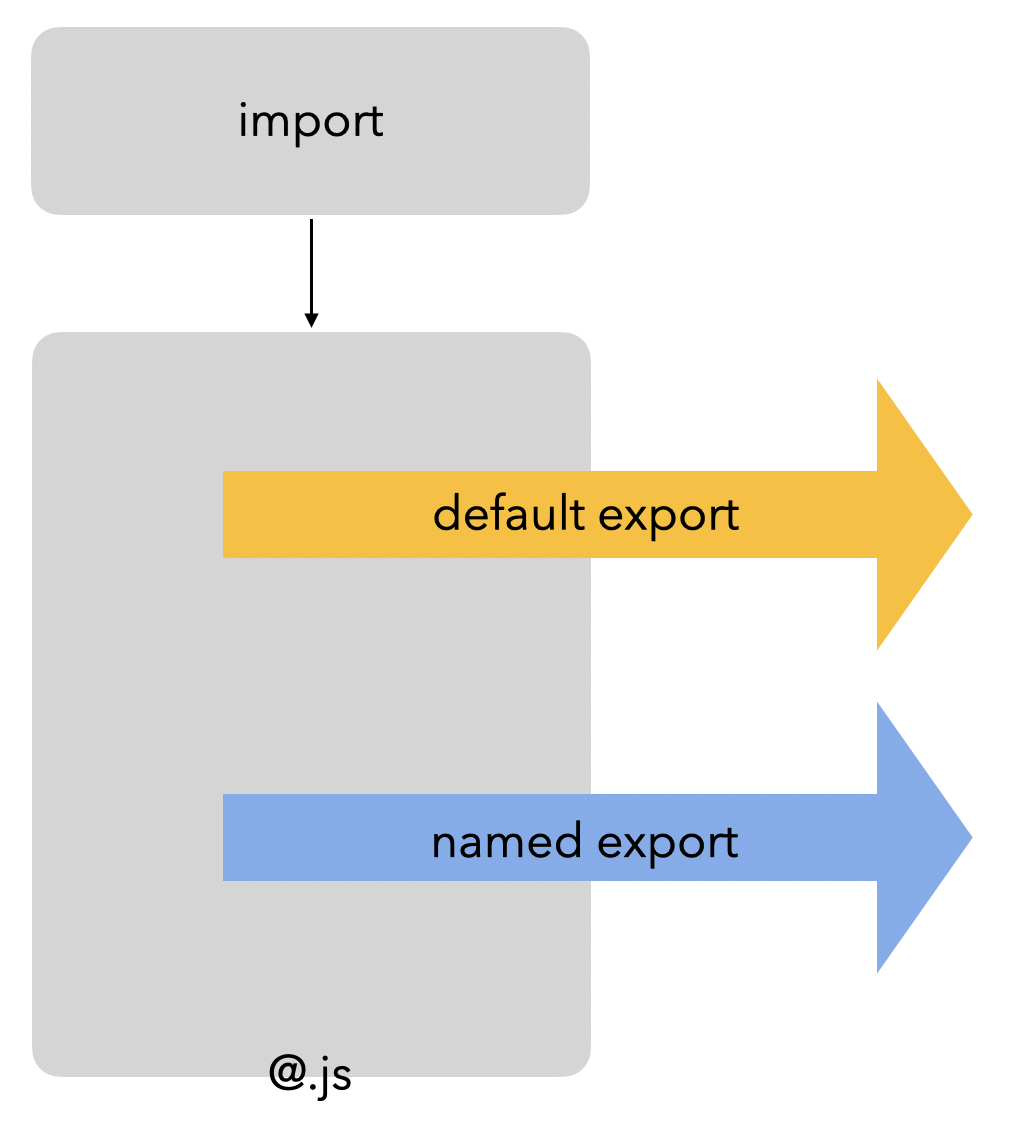
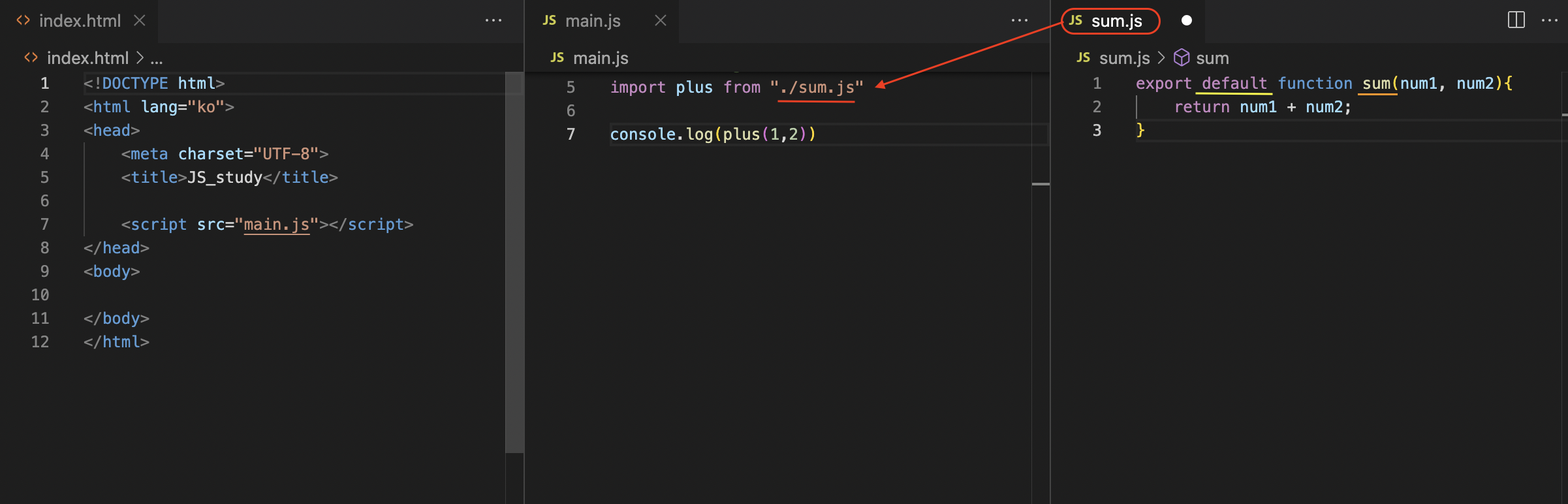
| #02. [JS] ES6 모듈 사용하기 (import, export) (0) | 2022.11.20 |
| #01. [JS] 변수(Variable)와 호이스팅(Hoisting) (0) | 2022.11.19 |
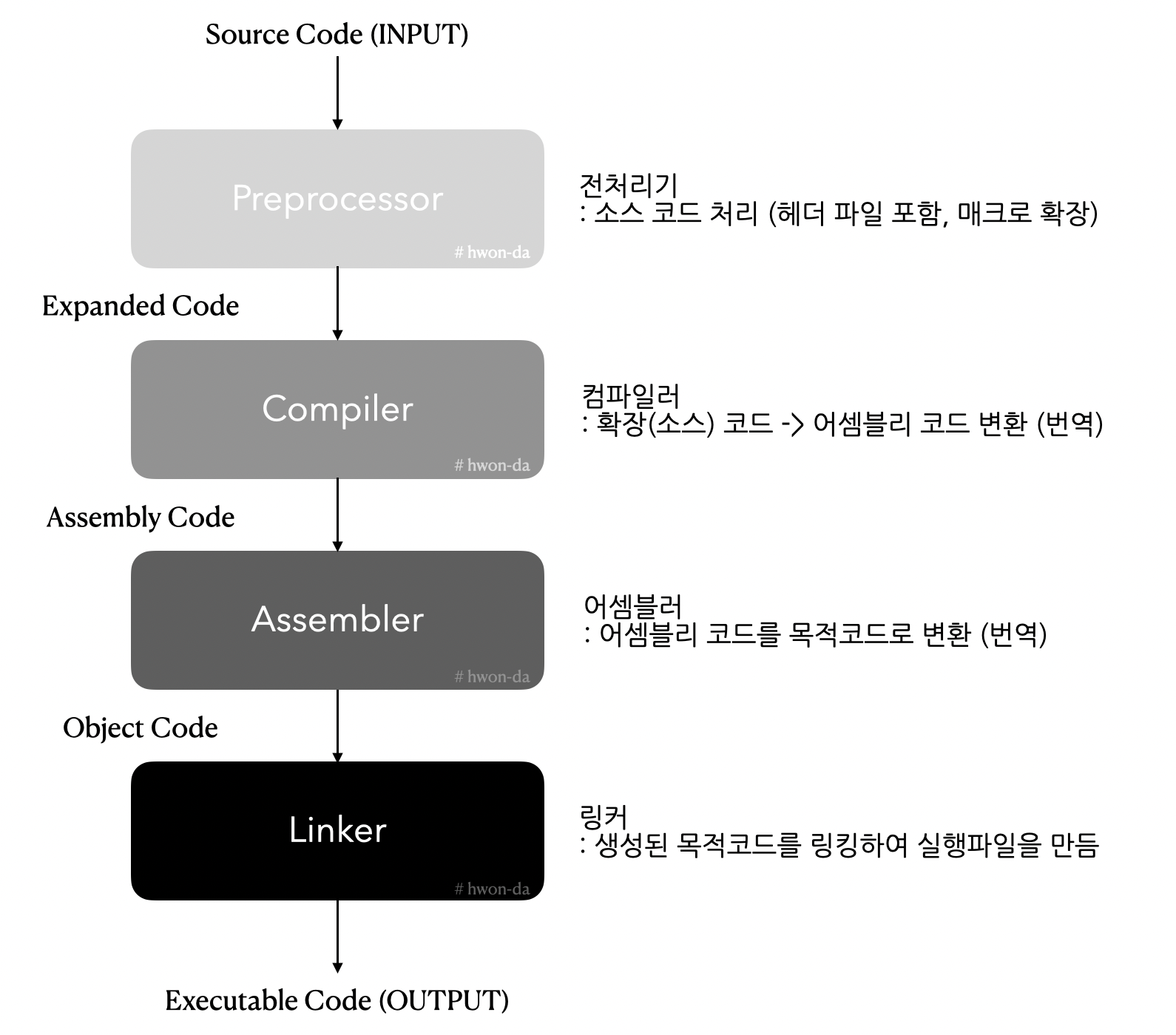
| #00. JavaScript는 인터프리터 언어? (0) | 2022.11.16 |