
[각자 맡은 역할]
- HTML(Hyper Text Markup Language) : 웹 구조를 이룬다.
- CSS(Cascading Style Sheets) : 웹 시각적 요소를 적용한다.
- JS(JavaScript) : 웹의 동적 처리를 수행한다.
그러면 따로 떨어져있는 각 파일들은 어떻게 연결될 수 있을까요?

HTML - CSS 연결하기 (CSS 선언 방식)
HTML에 CSS를 적용(선언)하는 방법은 크게 3가지가 있습니다.
- 내부 스타일시트
- 외부 스타일시트
- 인라인 스타일
아래 예시를 보며 살펴보겠습니다.

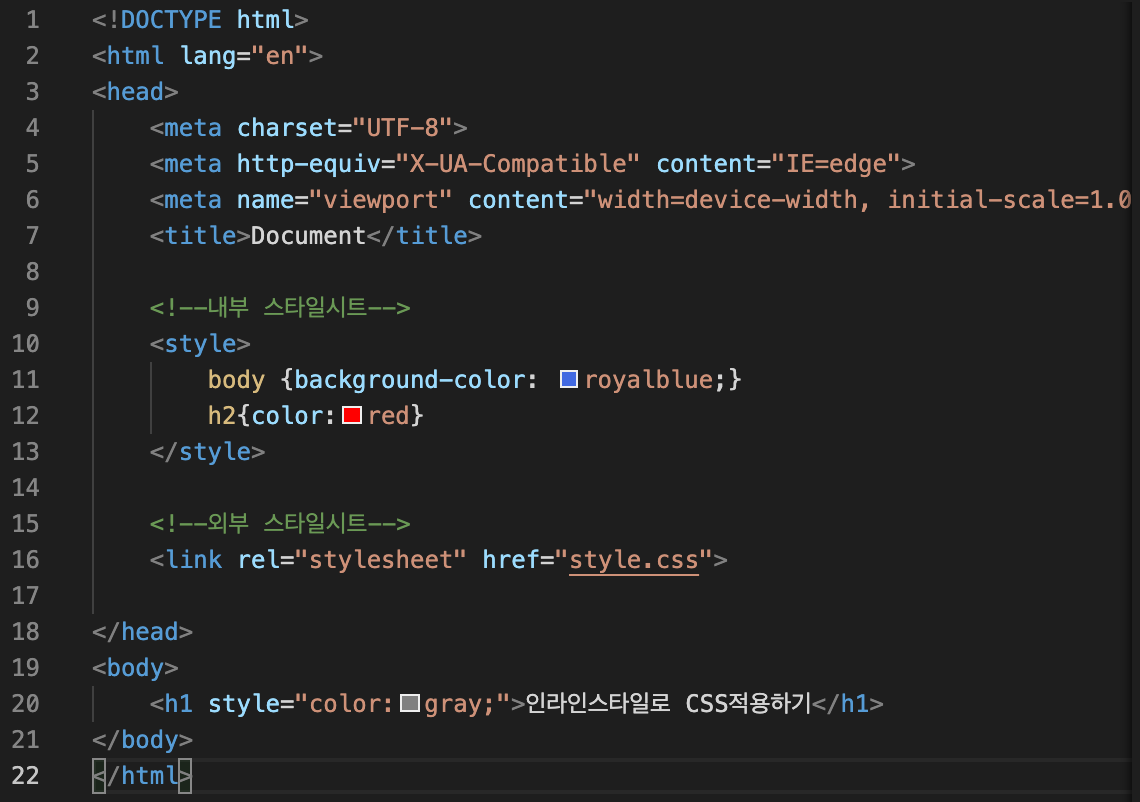
1. 내부 스타일시트 : <style> ~ </style>
내부 스타일시트는 html에 <style> 태그를 직접 넣어서 스타일을 작성하는 방법입니다.
빠르고 간편하게 스타일을 적용할 수 있지만, 해당 html문서만 스타일을 적용할 수 있어 코드가 길어지면 유지관리가 어려워집니다.
2. 외부 스타일시트 : <link />
외부 스타일시트는 <link /> 태그를 넣어 외부에 있는 CSS 파일을 가져오는 방법입니다.
@import를 사용해 직렬적으로 여러 CSS 파일을 적용할 수 있지만 CSS가 적용되는 시간이 늦어져 권장하지 않는 방법입니다.
많은 css 파일을 적용할 경우 병렬형태로 적용하고자 하는 CSS를 <link />로 가져오는 것이 좋습니다. - 권장 방법!
3. 인라인스타일
인라인스타일은 요소의 style 속성에 직접 스타일을 작성하는 방법입니다.
선택자가 없어 편리해보이지만, 인라인스타일의 CSS 우선순위가 높아 유지보수에 어려움을 겪을 수 있습니다.
(향후 CSS 우선순위에 대해 알아보겠습니다.)

HTML - JavaScript 연결하기 (JS 선언 방식)
HTML에 JavaScript를 연결(선언)하는 방법은 다음과 같습니다.
- 인라인스타일
- <head>에 .js 연결
- <body> 끝에 .js 연결
- <script>에 ansync / defer 속성 사용
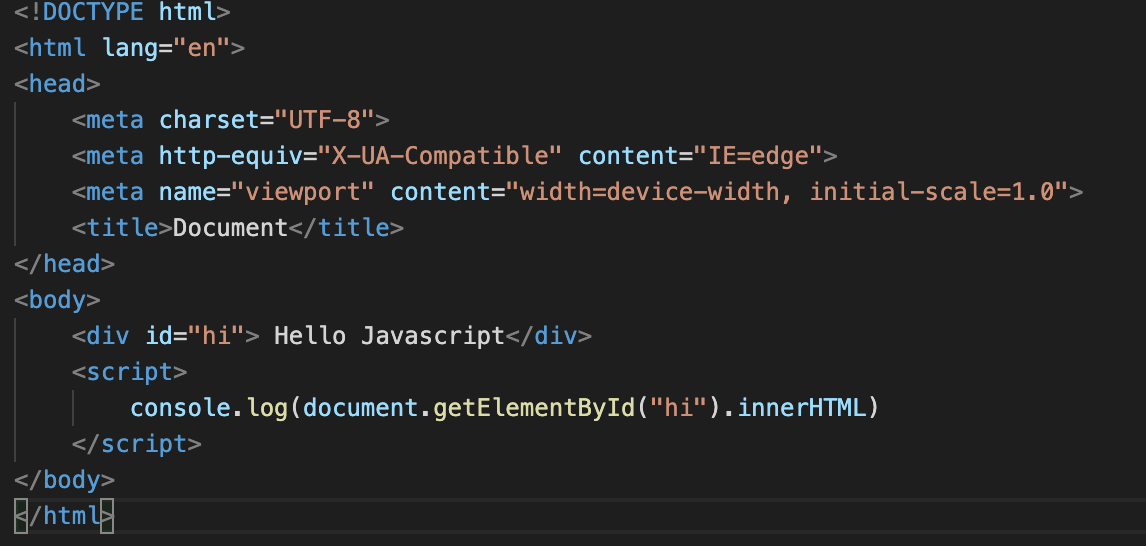
1. 인라인스타일 : <script> ~ </script>

CSS 인라인스타일과 같이 HTML 문서 내에서 <script> 태그로 바로 JS를 적용할 수 있습니다.
간단하게 원하고자 하는 부분에 JS를 적용할 수 있지만, CSS와 마찬가지로 JS가 복잡해지면 HTML의 가독성을 떨어뜨릴 수 있습니다.
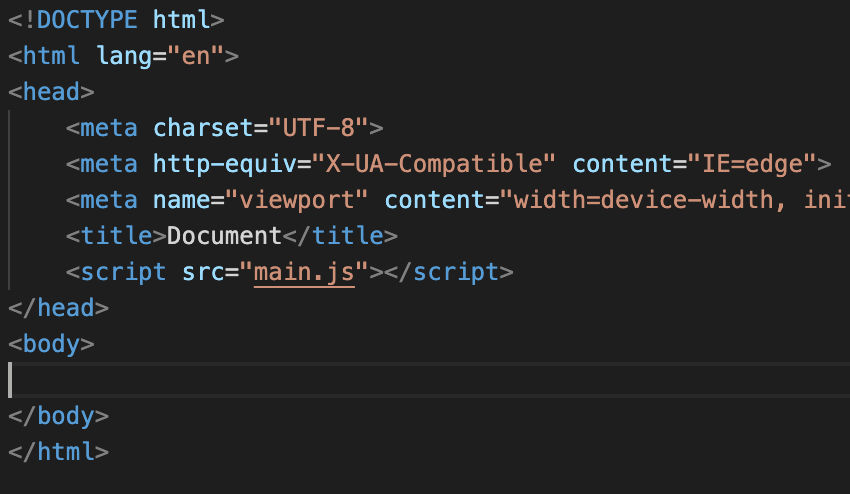
2. <head>에 .js(외부 자바스크립트) 연결

가장 대중적으로 쓰이는 방법입니다. DOM을 따라 반드시 순서대로 실행되어야 하는 경우 사용합니다.
순서 : .html 렌더 -> JS파일 로드 및 실행 -> 남은 html 렌더 및 실행
단점 : JS가 무거울수록 웹페이지 로드 시간이 오래 걸린다.
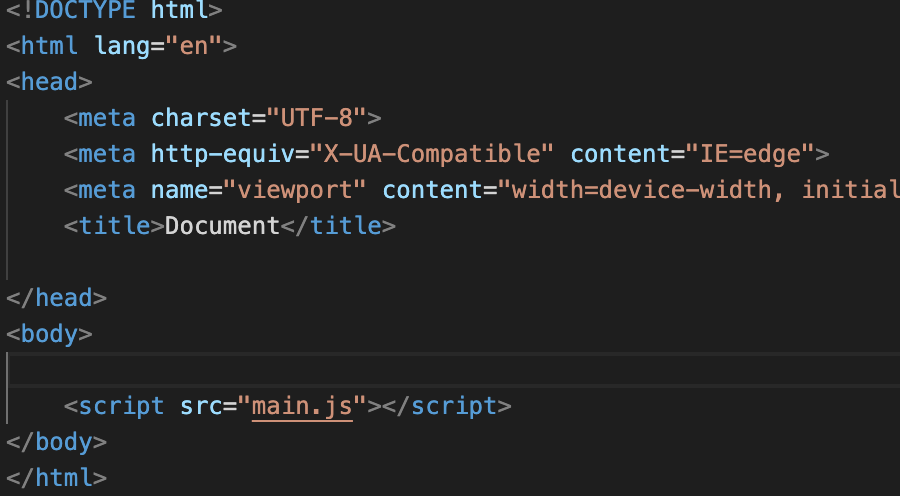
3. <body> 끝에 .js 연결

1번 방법에서 단점을 보완한 방법입니다. <head>가 아닌 <body>태그 내에서 외부 JS파일을 가지고 옵니다.
순서 : .html 모두 실행 후 JS파일 로드 및 실행
단점 : JS의 동작이 많을수록 원하는 모양의 페이지를 한번에 불러올 수 없다.
4. <script>에 ansync / defer 속성 사용
ansync와 defer로 script를 불러오는 방식을 비동기방식이라고 합니다.
비동기 방식은 왜 생겨났을까요?

일반적으로 브라우저는 HTML 파일을 렌더한(읽고난) 후 위에서부터 순차적으로 한줄씩 해석합니다.
그러다 script(JS)를 만나면, 그 즉시 해당 script를 다 해석하기 전까지 나머지 HTML 렌더를 일시적으로 멈춥니다.
그러면 다음과 같은 문제가 발생합니다.

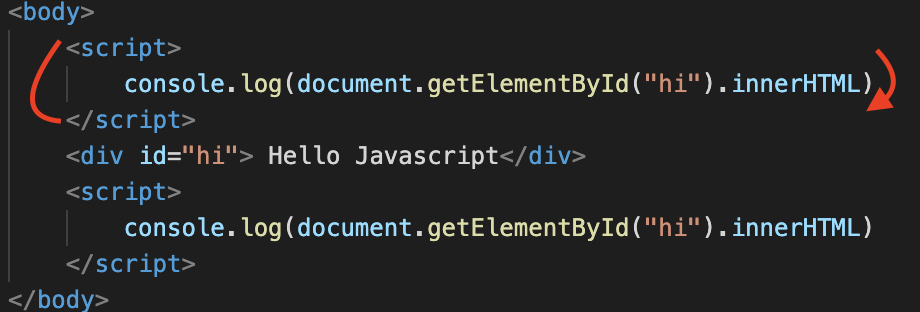
1) 스크립트가 동작하지 않음 : 표시된 첫번째 스크립트(console.log)는 DOM에 <div> 엘리먼트가 부착되기 전에 접근하려 했기 때문에 동작하지 않습니다. 두번째 console.log 위에 <div> 엘리먼트가 부착되었기 때문에 두번째 스크립트는 정상적으로 작동합니다.

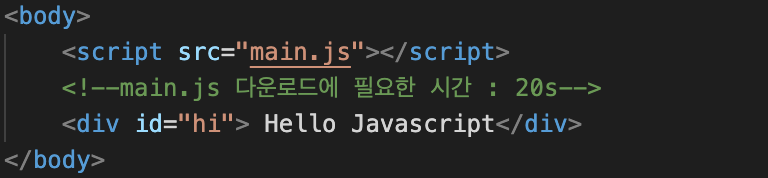
2) 홈페이지 멈춤 현상 : 만약 main.js를 읽는 시간이 20초가 필요하다고 가정해보겠습니다. 위와 같이 main.js를 읽는 도중 DOM 파싱이 멈추기 때문에 20초간 웹페이지는 멈춰있는 듯 보여 사용자에게 불편한 경험을 초래합니다. 이를 해결하기 위해 <body>태그 맨 마지막에 넣는 방법이 생겼지만, 이 역시 20초간 js파일을 해석한 뒤 웹페이지가 동작하기 때문에 해결되었다고 볼 수 없습니다.
이렇게 브라우저가 스크립트 파일을 병렬로 불러오는 방식으로 DOM렌더 과정을 막지 않게 선언하는 방법이 고안되었고,
이를 비동기 방식(async, defer로 선언)이라고 합니다.
- anync
<script src="main.js" async></script>
<script async src="main.js"></script>
<!--src 앞/뒤 상관없이 선언 가능.-->
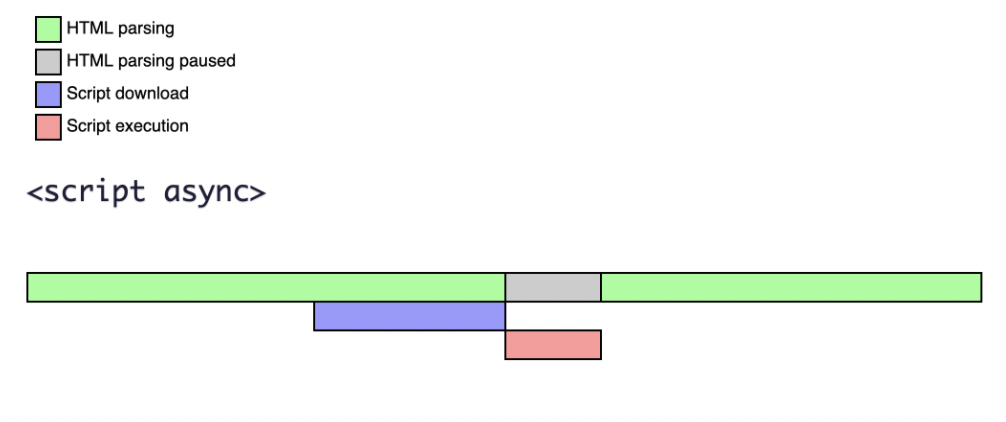
브라우저가 DOM을 구성하는 동시에 백그라운드에서 script를 불러올 수 있는 방법입니다.
그러나 로딩이 마치자마자 DOM 렌더를 멈추고 불러온 script를 해석하기 때문에 'DOM에 접근하는 스크립트를 불러오는 것은 적절하지 못합니다.' 결국 실행 순서가 보장되지 않는다는 단점이 있기 때문입니다.
- defer - 권장 방식!!
<script src="main.js" defer></script>
<script defer src="main.js"></script>
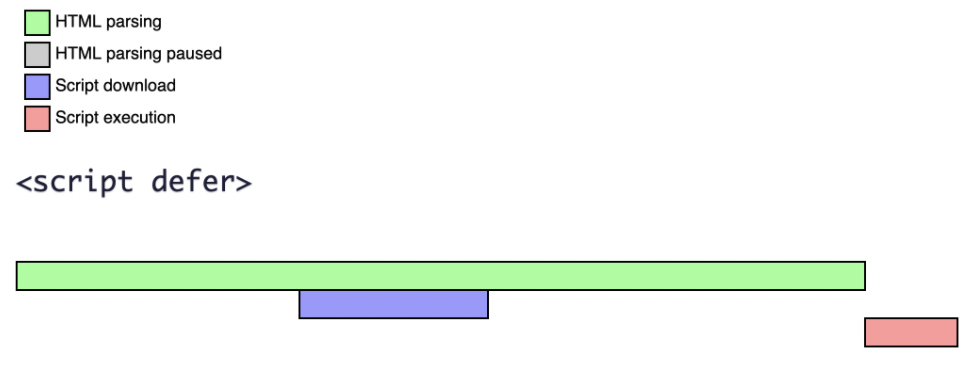
defer는 async과 비슷하게 동작되지만, DOM렌더를 전혀 방해하지 않고 병렬로 script를 로드합니다.
기본적으로 DOM의 모든 element에 접근할 수 있고, 실행순서도 보장되기 때문에 가장 범용적으로 사용할 수 있습니다.
쉽게 말해 모든 HTML이 실행된 뒤, JavaScript를 실행하므로 script가 어디에 있든 html에 적용할 수 있습니다.
script 파일끼리의 의존성이 있는 경우 defer를 사용하는 것이 좋습니다.
'Front-End > HTML, CSS' 카테고리의 다른 글
| HTML의 tag (0) | 2022.11.21 |
|---|---|
| 코드를 예쁘게 만들기. (feat. Prettier, Beautify) (0) | 2022.11.04 |