
저번 시간에 우리는 JSX 문법과 데이터바인딩에 대해 간략하게 알아보았습니다.
▽ 복습

오늘은 React의 꽃이라 불리는 State에 대해 알아보겠습니다.
useState를 대체 왜 써요?
state : 리액트 컴포넌트의 변경 가능한 데이터를 표현하는 자바스크립트 객체
state는 짱 좋습니다. state를 수정하면 자동으로 html에 반영되는 성질을 가지고 있기 때문이죠.
React에서 data를 잠깐 저장하는 방법
- (복습과 같이) 변수에 저장한다.
- state에 저장한다.
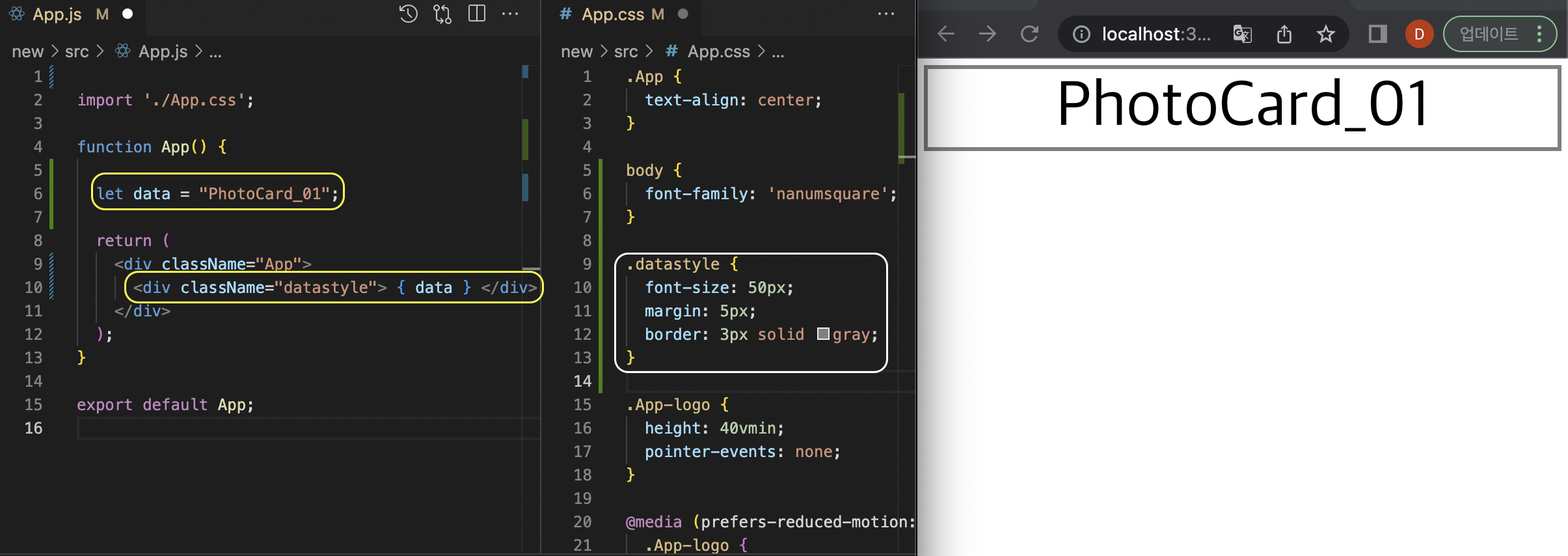
변수에 저장해도 될텐데 왜 굳이 state에 data를 저장하는 걸까요? 이는 웹이 App처럼 동작하게 하기 위해서 입니다. 변수에 data를 저장한다면, 데이터가 바뀌면 새로고침을 눌러줘야 HTML의 재렌더링(re-rendering)이 진행되어 데이터 값이 수정됩니다. 하지만 state를 사용한다면 데이터가 바뀔 때 HTML이 자동으로 재렌더됩니다. 다음을 보시죠.
import { useState } from 'react';
import './App.css';
function App() {
let [photo, setPhoto] = useState(['PhotoCard_01', 'PhotoCard_02']); //state에 Number, Array, Object 등 갖가지 것들을 저장할 수 있습니다.
let [good, setGood] = useState(0);
//click 시 실행할 함수, good + 1 을 리턴하는 것이 아니라 setGood(good + 1)을 리턴합니다. state를 직접적으로 수정이 불가하기 때문입니다.
let ifClick = () => {
setGood(good + 1);
}
return (
<div className="App">
<div className="datastyle">
{ photo[0] }
</div>
<span>좋아요: { good } 개 </span>
<button onClick={ifClick}>좋아요</button>
</div>
);
}
export default App;
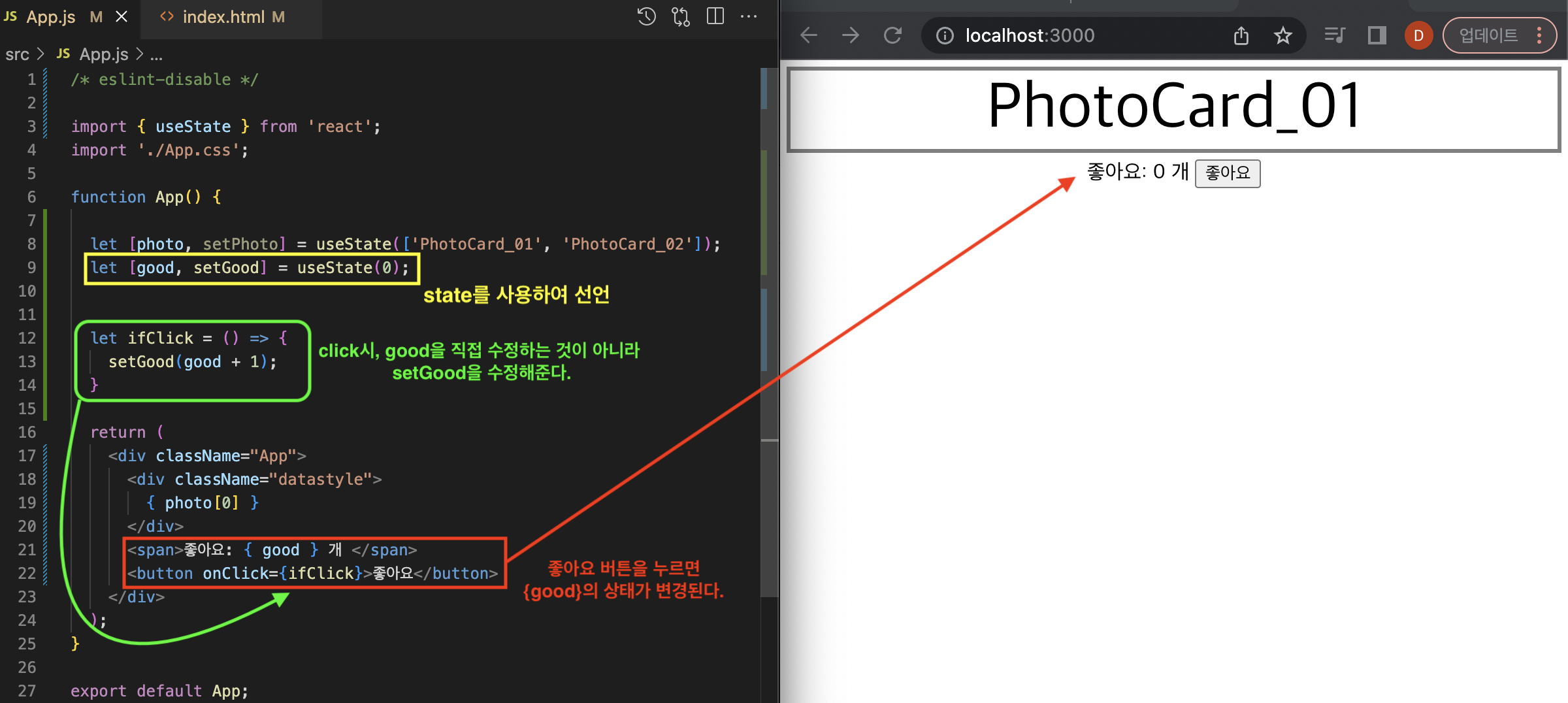
△ 인스타그램 '좋아요' 기능과 같이 버튼을 누르면 좋아요 갯수가 1씩 증가하는 state 사용해 보았습니다.
△ 다음과 같이 동작하며, 좋아요를 누르면 state의 상태만 변화하고, 새로고침 시 좋아요 갯수는 초기화됩니다.
state의 형식
- {useState}를 React로부터 import한다.
import {useState} from 'react';- 변수 선언을 해야하며, 초기값이 필요하다.
let [변수명1, 변수명2] = useState(초기값);※ 변수명1 : state에 보관한 자료
※ 변수명2 : state 변경을 도와주는 함수
이처럼 자주 변경되는 html은 state로 만들어 데이터바인딩하면 되겠습니다.
이런 상태를 관리해주는 React의 컴포넌트는 useState뿐일까요? 그렇지 않습니다. useEffect, useCallback 등 다양한 함수들이 있습니다. 이런 함수형 컴포넌트들의 집합을 Hooks(훅)이라고 합니다. 이제 Hooks에 대해 조금 더 알아봅시다.
Hooks
Hooks: [ 상태 관리 / 라이프사이클 API ] 사용이 가능한 함수형 컴포넌트들
https://ko.reactjs.org/docs/hooks-intro.html
Hook의 개요 – React
A JavaScript library for building user interfaces
ko.reactjs.org
△Hook에 관한 React 공식 문서
Hooks는 React 16.8버전 이후 추가된 기능입니다. Hook은 기존의 함수형 컴포넌트가 할 수 없었던 다양한 기능(특히 정보를 잠깐 저장하고 업데이트 하는 것)을 할 수 있게 만들어줍니다.
Hook이 등장하기 전에는 상태를 관리하기 위한 Class형 컴포넌트가 필요했습니다. 그러나 Class형 컴포넌트는 다음과 같이 몇 가지 단점이 있었습니다.
- 여러 컴포넌트 사이에 상태를 관리하기 위한 로직을 재사용하기 어려웠습니다.
- 상태와 관련된 로직이 모두 같은 공간에 있어, 복잡한 컴포넌트는 이해하기 어려웠습니다.
- JavaScript Class의 'this' 를 이해하기 어려웠습니다.
Hook을 통해 React는 계층변화 없이 상태관련 로직을 재사용하고, 작은 함수로 컴포넌트를 나눠 Class의 사용을 최소화할 수 있었습니다. 상대적으로 어려운 Class를 사용할 필요 없이 모듈로 활용할 수 있다는 점이 Hook의 장점이라고 볼 수 있습니다.
Hook은 다음과 같은 규칙을 따릅니다.
- 같은 Hook을 여러 번 호출할 수 있습니다.
- 반복문, 조건문, 중첩된 함수 내에서 Hook을 호출하는 것을 지양해야 합니다.(버그가 생겨서 그러지 실행은 되긴 함)
- JS함수가 아닌 React함수 내에서 호출해야 합니다.
특히 두번째 규칙의 부가설명) React Hook은 호출되는 순서에 의존하기 때문에, 조건문이 만약 false라서 해당 부분을 건너뛰면 순서가 밀려서 버그가 생깁니다. true인 경우에는 실행이 되기 때문에 해도 괜찮다고 생각이 들 수도 있지만, 하지 말라고 하지 않는 것이...!
Hook 종류
| hooks | 동작 |
| useState | 컴포넌트의 상태(state)를 관리한다. |
| useEffect | 렌더링 이후 실행할 코드를 만든다. |
| useContext | 부모-자식 컴포넌트 사이의 변수와 함수를 전역적으로 정의한다. |
| useReducer | 컴포넌트의 상태(state) 업데이트 로직을 Reducer 함수에 따로 분리한다. |
| useRef | 컴포넌트, HTML 요소를 래퍼런스로 관리한다. |
| useImperativeHandle | useRef로 만든 래퍼런스의 상태에 따라 실행할 함수를 정의한다. |
| useMemo | 의존성 배열에 적힌 값이 변할 때만 결과값을 다시 정의(재사용)한다. |
| useCallback | useMemo와 비슷하게 특정 함수를 다시 정의(재사용)한다. |
| useLayoutEffect | 모든 DOM 변경 후 브라우저가 화면을 렌더링하기 전에 실행되는 기능을 지정한다. |
△ 해당 hook들은 하나씩 직접 사용해보도록 하겠습니다.
'Front-End > REACT' 카테고리의 다른 글
| #02. [REACT] JSX와 Data Binding 5분컷 (2) | 2022.12.01 |
|---|---|
| #01. [REACT] 설치와 개발환경 (0) | 2022.11.30 |
| #00. [REACT] 를 왜 쓰나요? (0) | 2022.11.29 |