
개발환경 세팅
REACT 라이브러리를 사용하기 위해서는 컴퓨터의 개발환경이 필요합니다.
- Node.js : 개발환경(REACT 설치)
- VScode : 에디터
- Chrome : 브라우저
- Git : 소스제어, 버젼관리
1. Node.js 설치는 이전 글 확인해주세요. 그리고 LTS로 설치하시는 것을 권장드립니다. https://hwon-da.tistory.com/6
[Node.js] 개념 및 설치방법(Mac OS)
Chrome V8 JavaScript 엔진으로 빌드된 [JavaScript 런타임] * 런타임 : 특정언어(JavaScript 등)가 동작할 수 있는 환경입니다. * 자바스크립트는 독립적 언어가 아닌 ‘스크립트 언어’입니다. 스크립트 언
hwon-da.tistory.com
2. VScode는 터미널을 가장 쉽게 사용할 수 있는 에디터입니다. 다음 링크를 따라가 다운로드 해주세요. (OS확인)
https://visualstudio.microsoft.com/ko/downloads/
Visual Studio Tools 다운로드 - Windows, Mac, Linux용 무료 설치
Visual Studio IDE 또는 VS Code를 무료로 다운로드하세요. Windows 또는 Mac에서 Visual Studio Professional 또는 Enterprise Edition을 사용해 보세요.
visualstudio.microsoft.com

3-4. git과 chrome은 이미 있으시겠죠? - https://github.com/
GitHub: Let’s build from here
GitHub is where over 94 million developers shape the future of software, together. Contribute to the open source community, manage your Git repositories, review code like a pro, track bugs and feat...
github.com
시작
자 이제 시작입니다.
요즘은 맥OS나 Windows에 큰 차이가 없기 때문에 제가 사용하는 맥OS 위주로 올리겠습니다.
1. 새로운 디렉토리를 생성합니다.

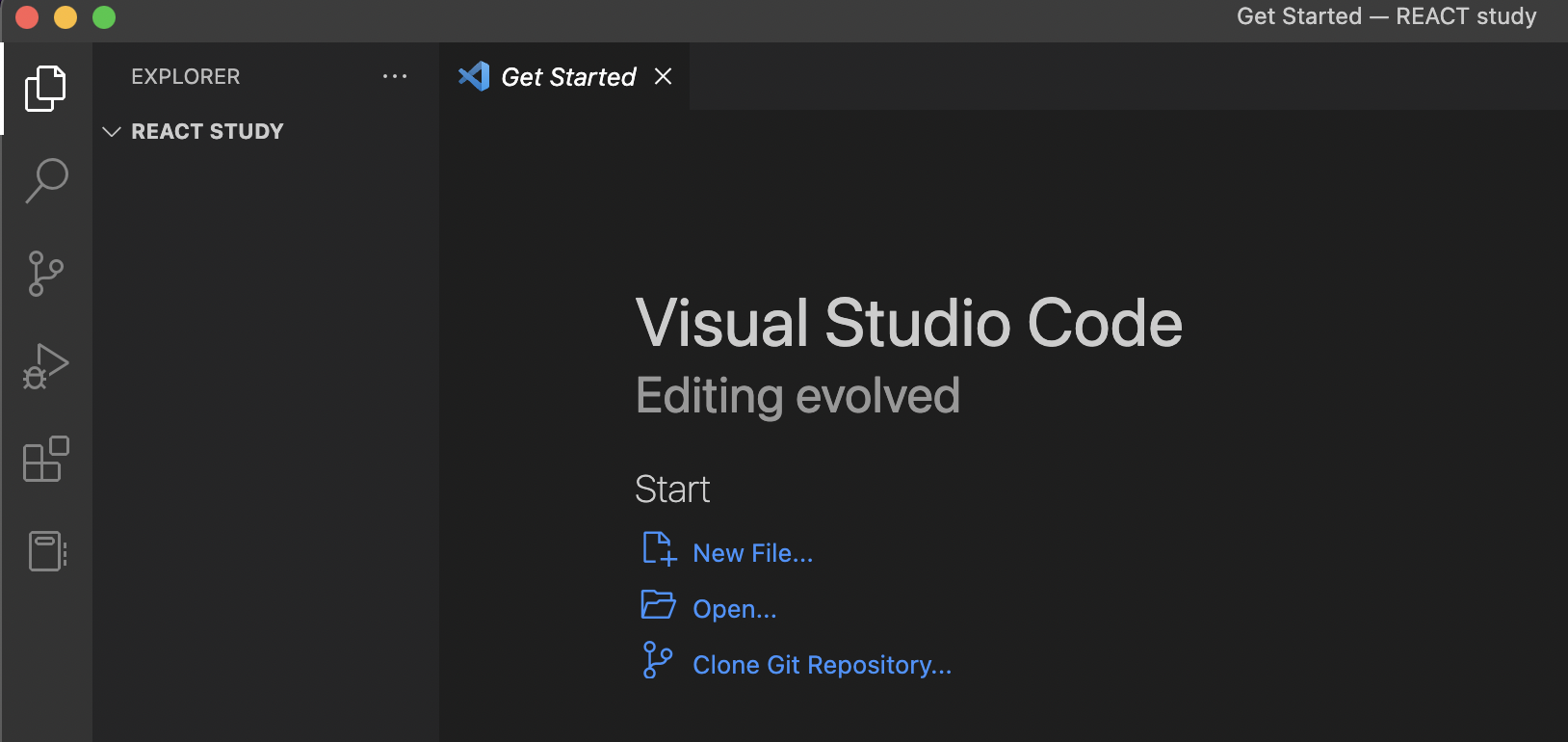
2. VScode를 열어줍니다. 중간에 보이는 Open 혹은 File-Open folder를 눌러 해당 파일을 열어줍니다.

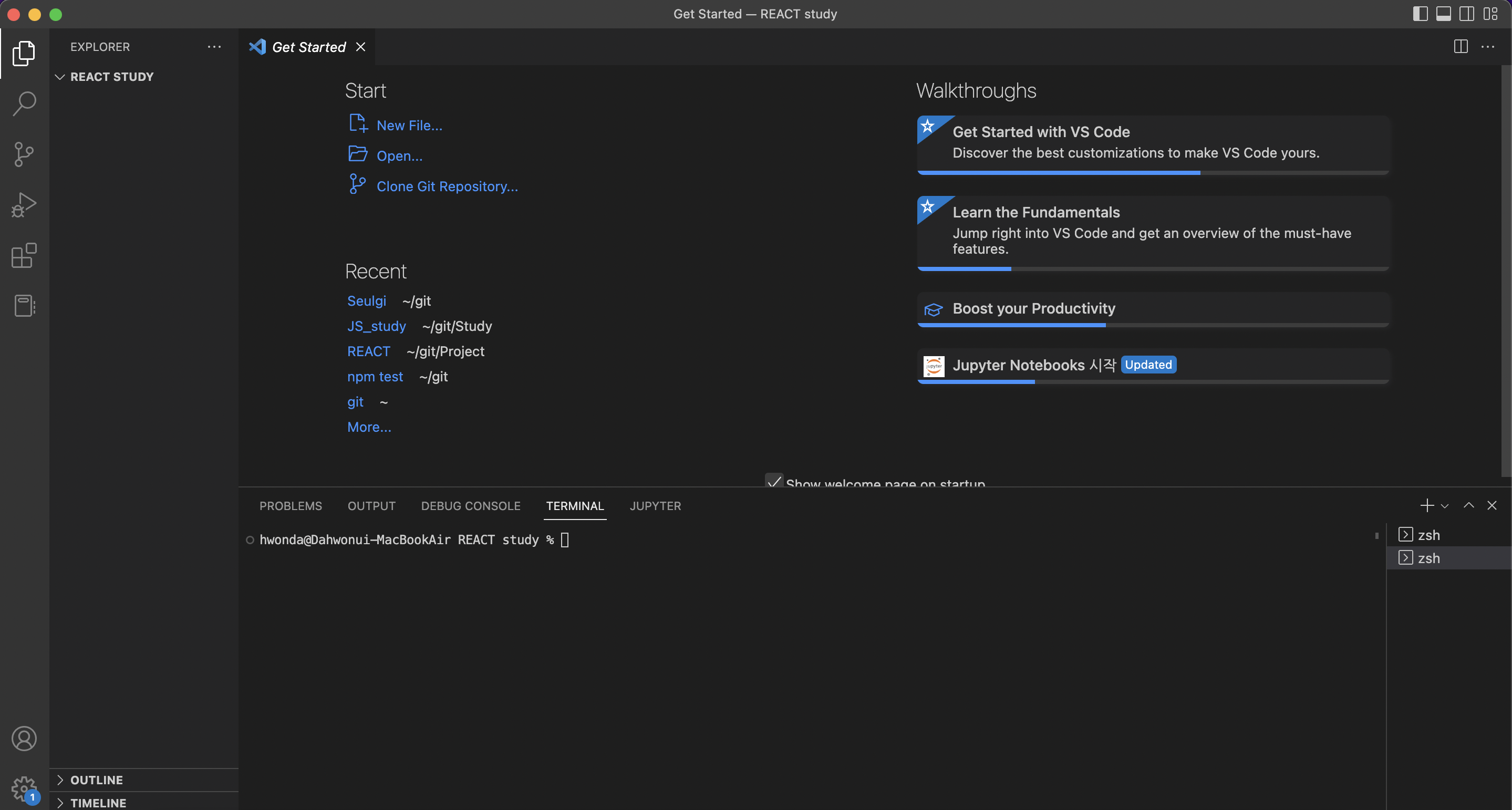
3. Terminal을 열어줍니다. (^ + shift + ~ 혹은 Terminal-New Terminal)

4. 터미널에 아래 명령을 입력해줍니다.
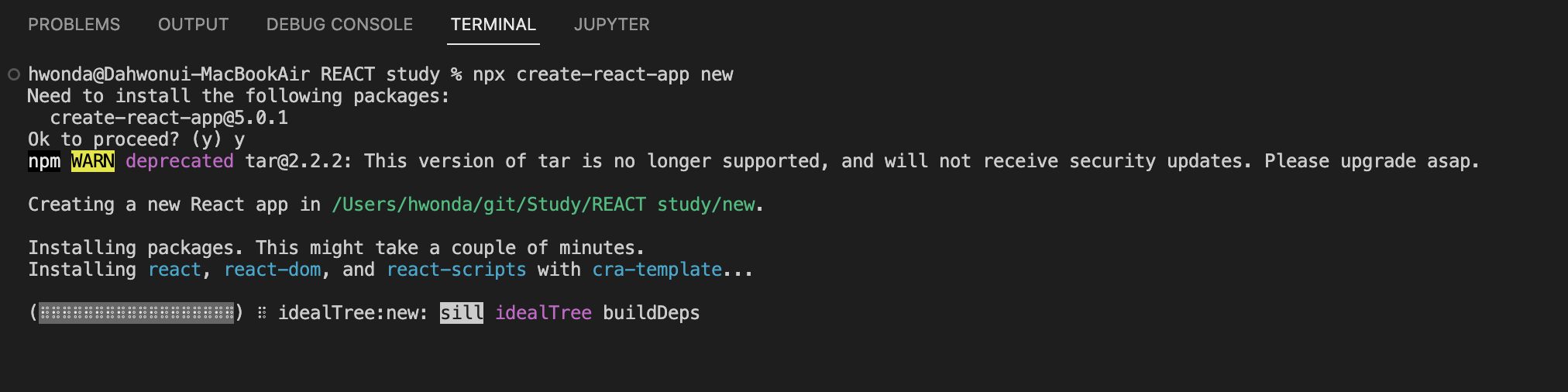
$ npx create-react-app new해당 명령은 리액트 프로젝트 생성을 하는 명령으로,
npx : node.js를 통해 라이브러리 설치를 도와줌
create-react-app : React Setting이 되어있는 boilerplate (셋팅이 완료된 라이브러리)
new : 프로젝트명(원하는 것으로 변경 가능)

제 맥북으로는 이렇게 WARN이 떠서 뭔가 했더니 tar version이 낮았군요. 다음 명령을 실행시켜 tar version 업데이트를 해줍니다.
npm install tar@6 -g
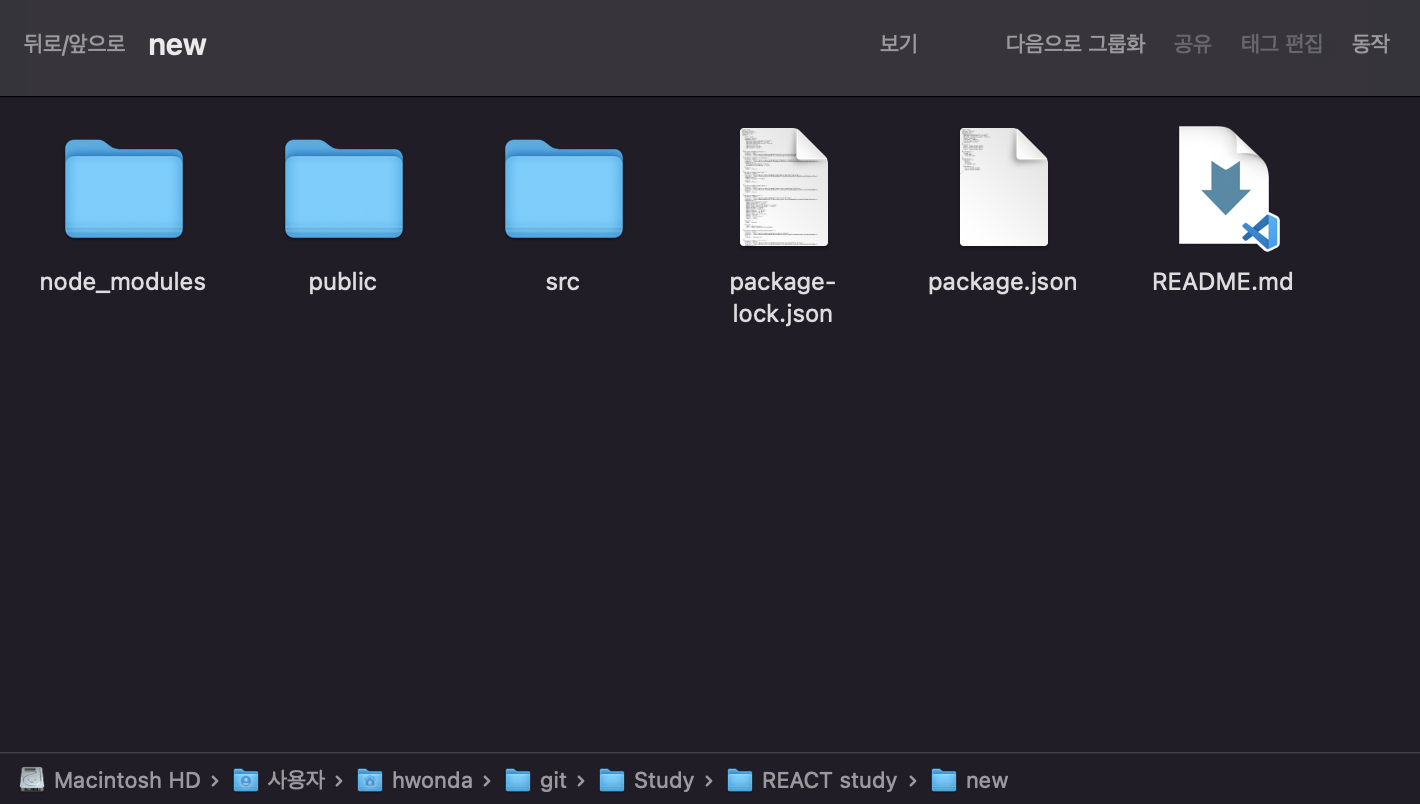
5. 잠시 후 모든 게 완료됐다고 뜨면서 해당 프로젝트 파일(new)에는 리액트를 사용하는 데 필요한 모든 것이 들어간 것을 확인할 수 있습니다.

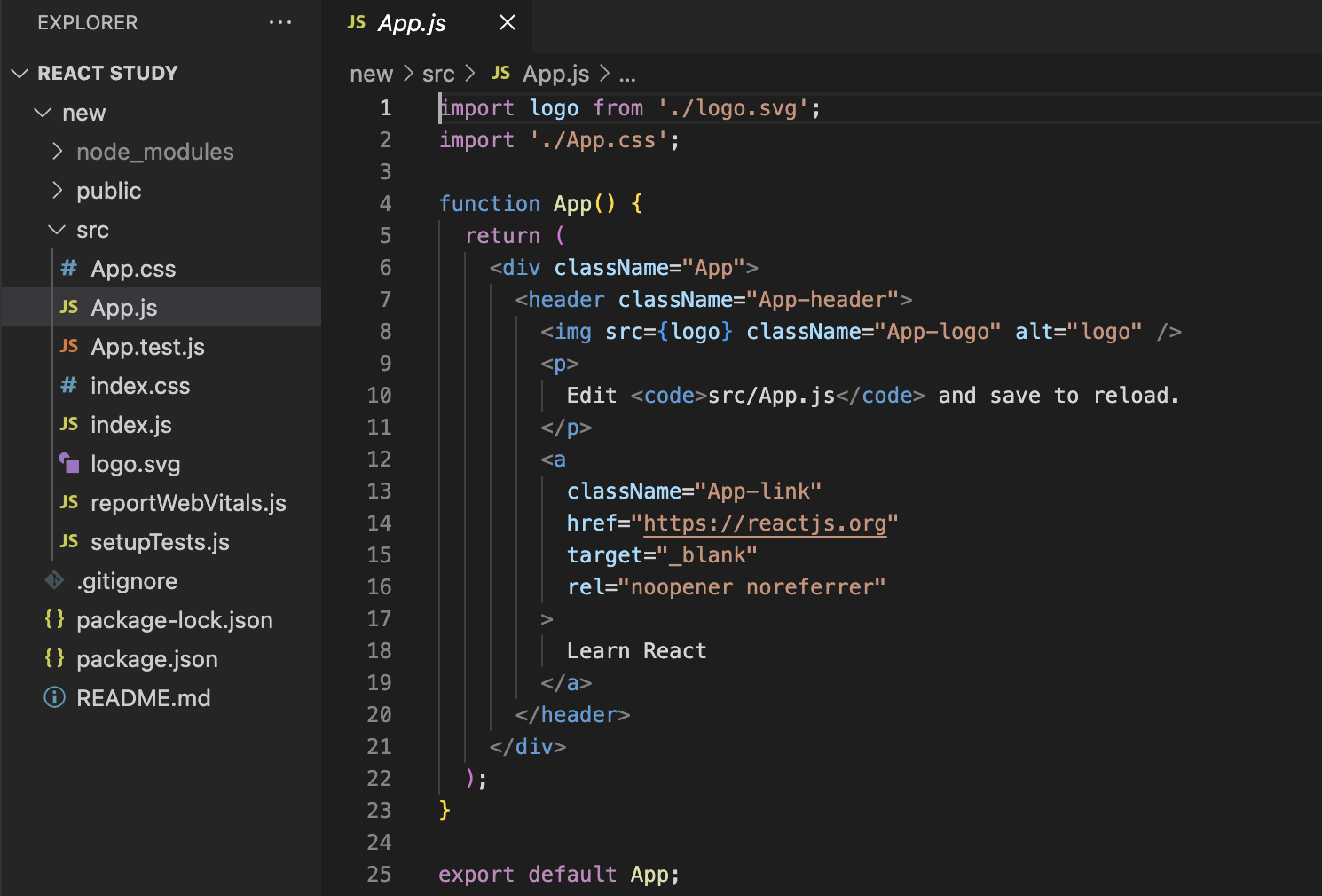
6. 해당 디렉토리를 VScode로 열어 src에 있는 App.js를 열어줍니다. App.js는 index.html처럼 기준이 되는 파일입니다.

7. 코드 결과 미리보기
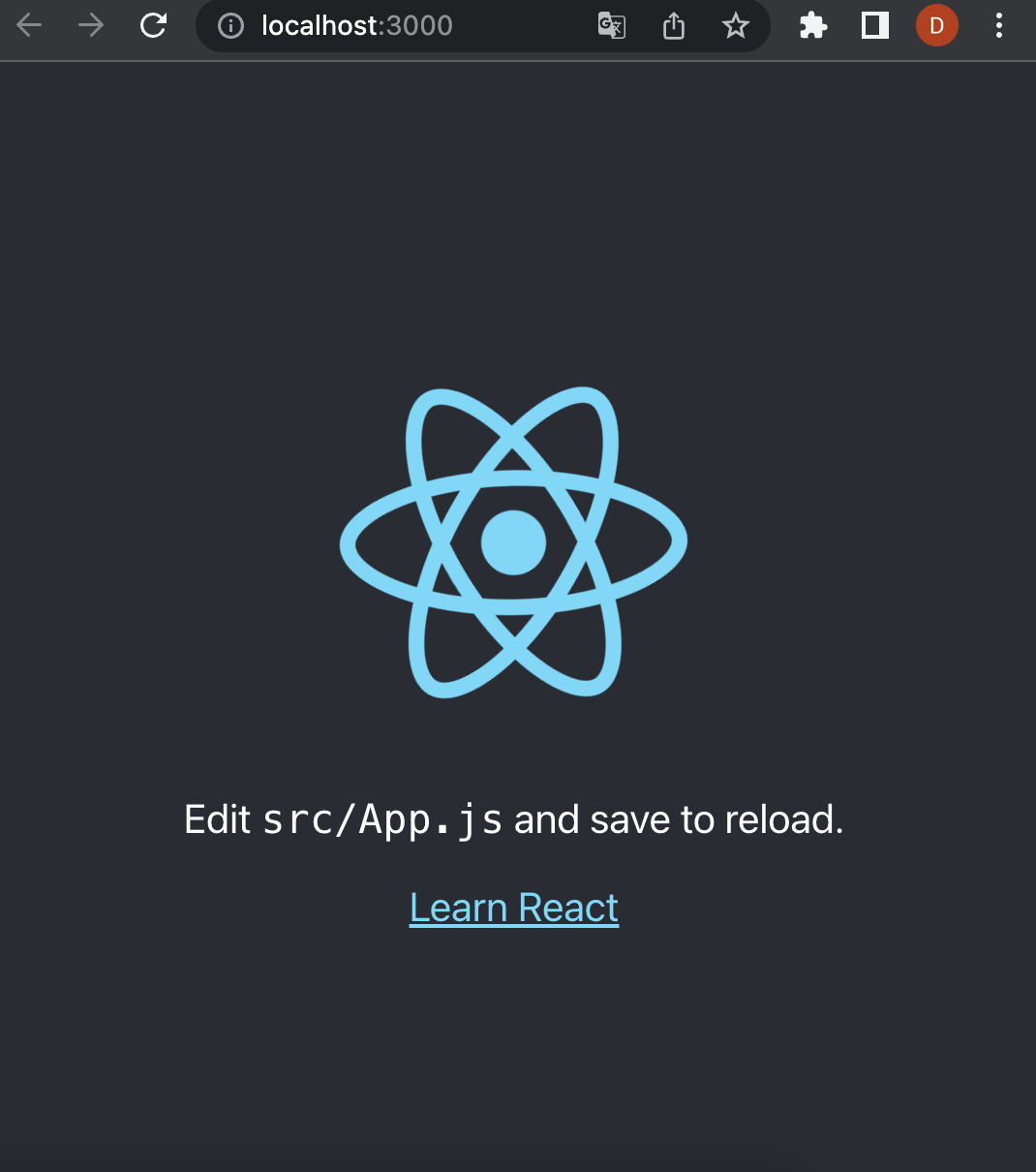
$ npm startTerminal에서 다음 명령을 입력하면 코드 결과를 미리볼 수 있습니다. localhost:3000 사용.

짝짝짝! 이제 React를 시작할 준비가 다 됐습니다!
에러 및 소거방법
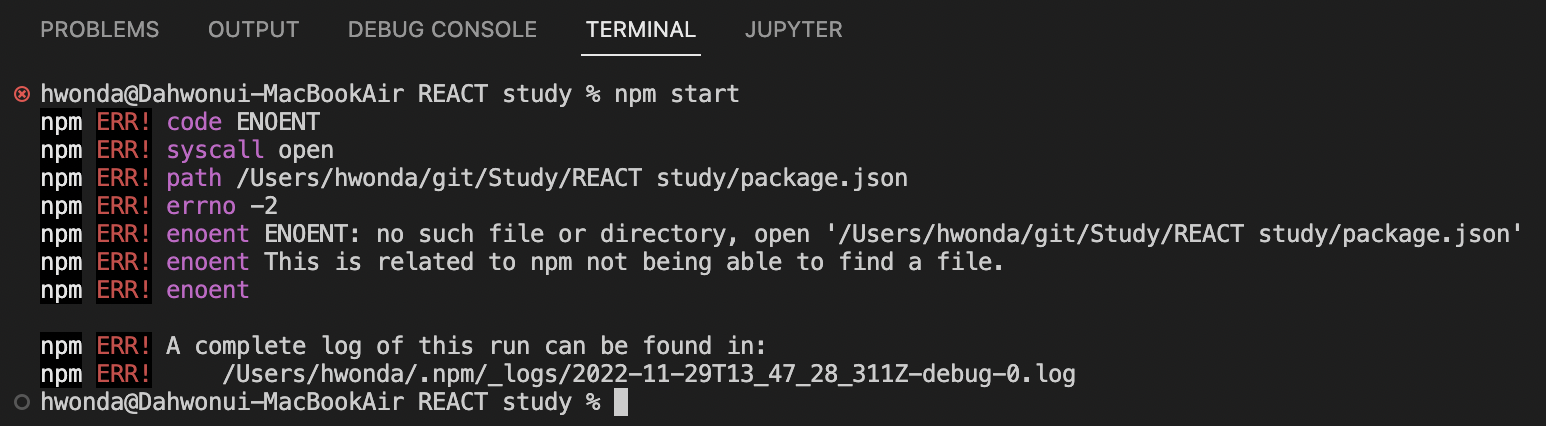
1. npm run 시 에러

다음과 같이 에러가 뜨는 경우는 해당 디렉토리에서 터미널을 열지 않았기 때문입니다.
$ cd new해당 프로젝트로 들어간 뒤 다시 npm start 해줍니다.
2. Permission이 없는 경우
오류 코드 중 npm ERR! code EACCES라는 오류가 있습니다. 이 때는 다음과 같은 명령어를 치고 계정 비밀번호(MAC)를 입력하시면 됩니다.
$ sudo npm install -g creat-react-app혹은
$ sudo npx create-react-app new3. The engine "node"is incompatible with this module 에러
다음과 같은 에러시 node.js의 버전이 너무 낮거나 높다는 것을 의미하므로, LTS 버전(혹은 요구되는 버전)으로 다시 깔아줍니다.
'Front-End > REACT' 카테고리의 다른 글
| #03. [REACT] state는 왜 쓰나요? (feat. Hooks이 뭘까?) (0) | 2022.12.07 |
|---|---|
| #02. [REACT] JSX와 Data Binding 5분컷 (2) | 2022.12.01 |
| #00. [REACT] 를 왜 쓰나요? (0) | 2022.11.29 |